Данная информация рассчитана прежде всего на новичков, поэтому изобилует большим количеством скриншотов и подробным описание действий, которые обычному пользователю могут показаться совершенно не требующими комментариев. Прошу отнестись с пониманием.
У нас имеется простой html-документ, исходный код которого представлен ниже:
Код:<html>
<head>
<title>Постраничная печать html-файла</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div>
<h1>Страница 1</h1>
<p>Текст страницы 1...</p>
</div>
<div>
<h1>Страница 2</h1>
<p>Текст страницы 2...</p>
</div>
</body>
</html>
В веб-браузере он отображается следующим образом:
 Рисунок 1.
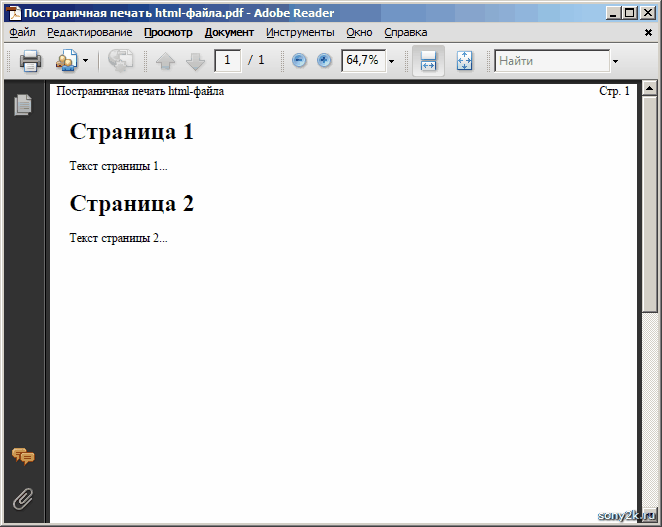
Рисунок 1.Соответственно, при печати, мы видим аналогичную картину:
 Рисунок 2.
Рисунок 2.Как разбить документ на страницы при печати?
За разрыв страницы в html-документе отвечают параметры css-стилей:
Код:page-break-after:always;
Код:page-break-before:always;
Соответственно, чтобы организовать постраничное разбиение документа при печати, нам необходимо модифицировать исходный код html-документа таким образом:
Код:<html>
<head>
<title>Постраничная печать html-файла</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
</head>
<body>
<div style="page-break-after:always;">
<h1>Страница 1</h1>
<p>Текст страницы 1...</p>
</div>
<div>
<h1>Страница 2</h1>
<p>Текст страницы 2...</p>
</div>
</body>
</html>
В веб-браузере изменений в отображении страницы нет:
 Рисунок 3.
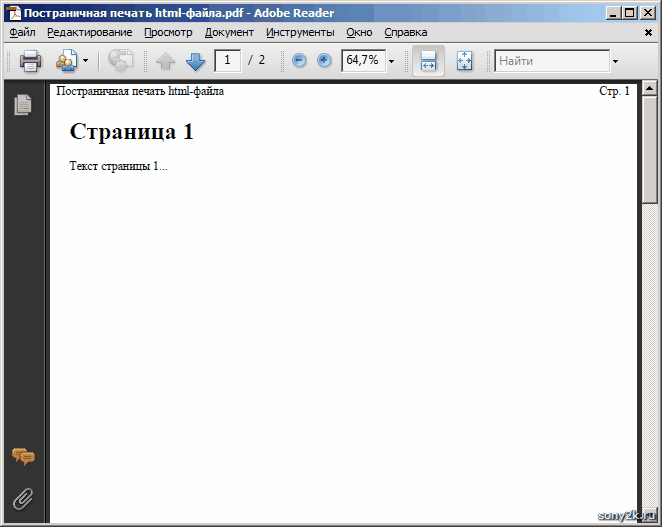
Рисунок 3.Но, при печати документа, он будет разбит на две страницы:
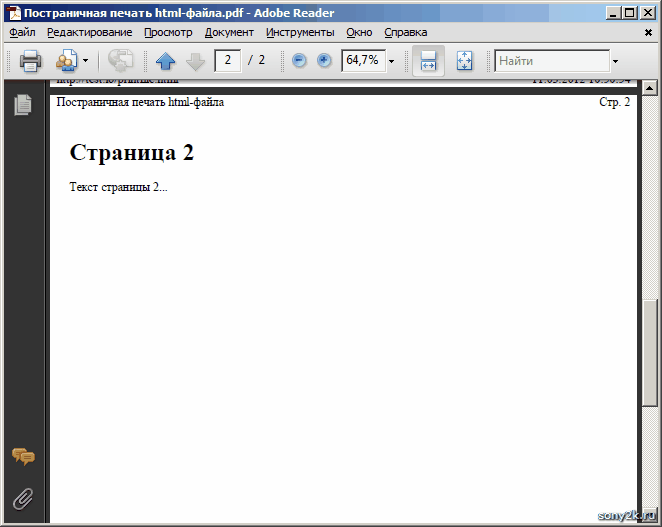
 Рисунок 4.
Рисунок 4. Рисунок 5.
Рисунок 5.