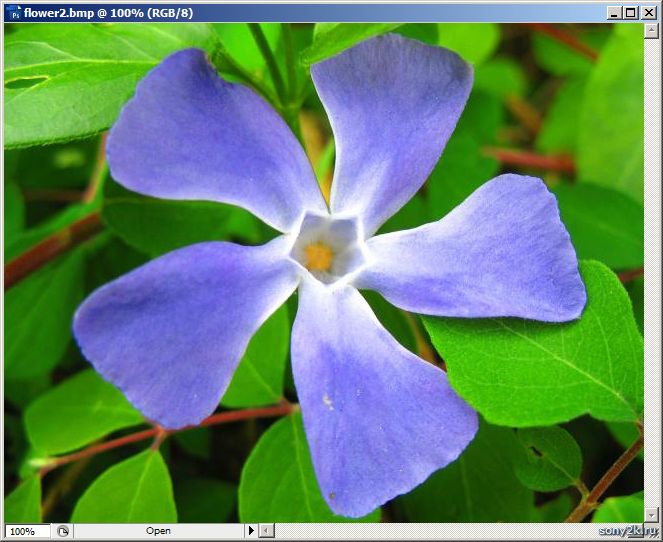
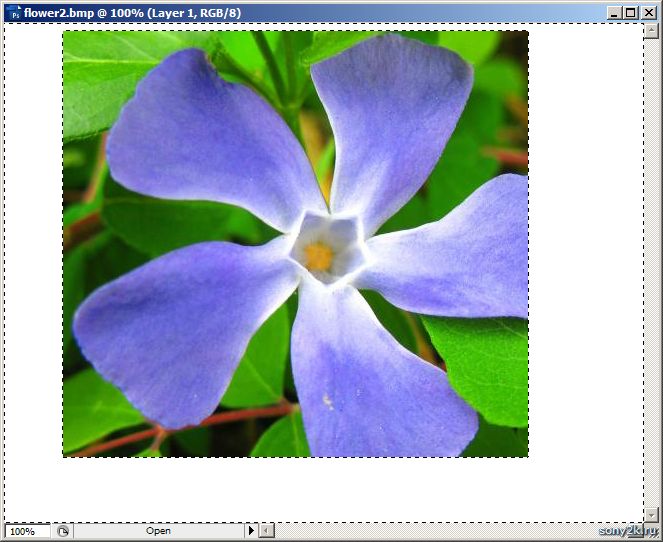
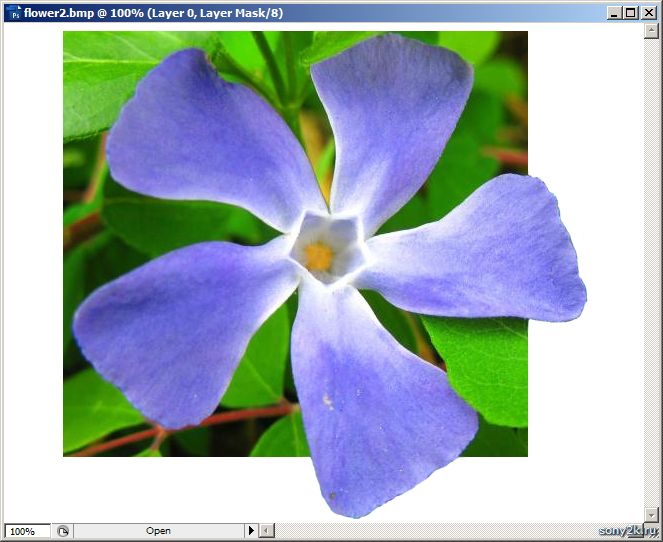
Исходное изображение:

Должно получиться в итоге:

1. Открываем изображение в Adobe Photoshop.
 Рисунок 1.
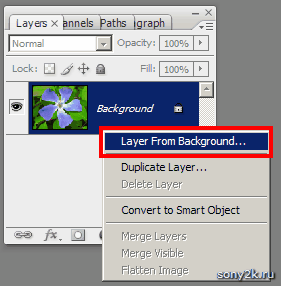
Рисунок 1.2. Необходимо создать слой из нашего изображения. Для этого, нажимаем правую кнопку мыши на слое, и выбираем пункт Layer From Background... То же самое можно сделать путём двойного нажатия левой кнопки мыши на иконке "замка" текущего слоя.
 Рисунок 2.
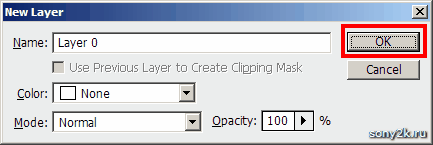
Рисунок 2.3. Видим окно добавления нового слоя. Здесь необходимо нажать кнопку ОК.
 Рисунок 3.
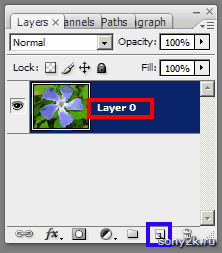
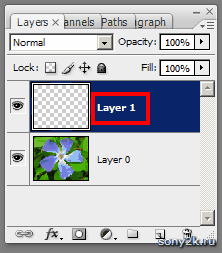
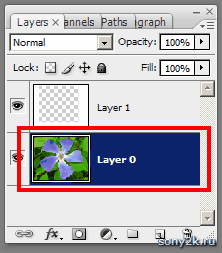
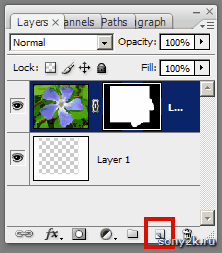
Рисунок 3.4. Видим, наше изображение приняло вид слоя с именем Layer 0, как показано на рисунке 4 красным маркером. Теперь необходимо добавить новый слой. Для этого в окне слоёв нажимаем соответствующую иконку, выделенную синим цветом на рисунке ниже.
 Рисунок 4.
Рисунок 4.5. Появляется слой с именем Layer 1. Выбираем его.
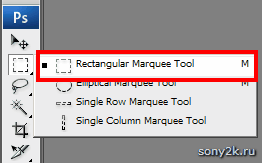
 Рисунок 5.
Рисунок 5.6. Выбираем инструмент Rectangular Marquee Tool в панели инструментов (клавиша M).
 Рисунок 6.
Рисунок 6.7. Выделяем область, которая будет в пределах нашей картинки. Объекты, которые будут "выпирать" оставляем за пределами выделения.
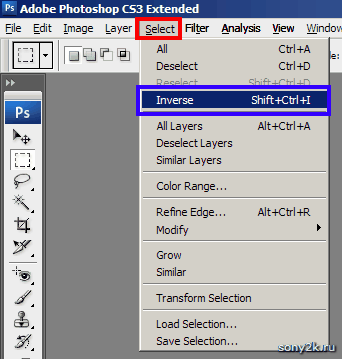
 Рисунок 7.
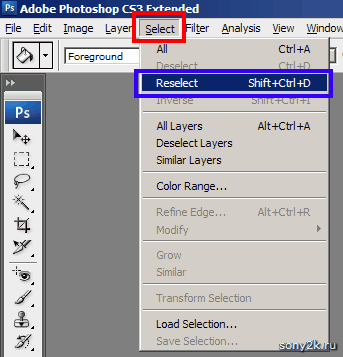
Рисунок 7.8. Теперь необходимо инвертировать выделение. Для этого, в основном меню, выбираем пункт Select - Inverse. Либо нажимаем клавиши Shift+Ctrl+I.
 Рисунок 8.
Рисунок 8.9. Должно получиться примерно следующее.
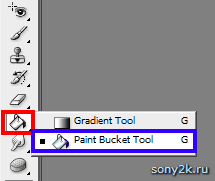
 Рисунок 9.
Рисунок 9.10. Выбираем инструмент Paint Bucket Tool как показано на рисунке 10.
 Рисунок 10.
Рисунок 10.11. В палитре цвета необходимо установить белый цвет. Его код #FFFFFF.
 Рисунок 11.
Рисунок 11.12. Затем, заливаем инструментом Paint Bucket Tool внешнюю часть изображения, как показано на рисунке 12.
 Рисунок 12.
Рисунок 12.13. Далее, в окне слоёв, выбираем слой с нашим изображением, как показано на рисунке ниже.
 Рисунок 13.
Рисунок 13.14. Если у вас "слетело" инверсное выделение после предыдущего пункта, выбираем пункт Select - Reselect (можно сделать сочетанием клавиш Shift+Ctrl+D). Если выделение сохранилось, переходим к следующему пункту.
 Рисунок 14.
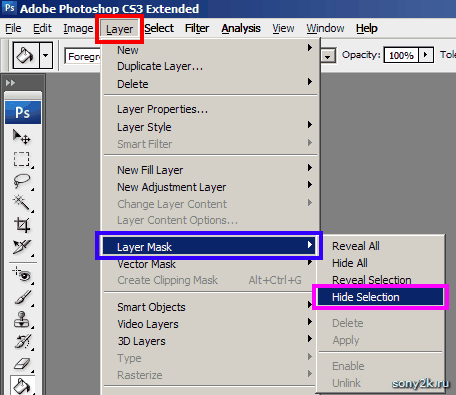
Рисунок 14.15. После этого, выбираем пункт главного меню Layer - Layer Mask - Hide Selection.
 Рисунок 15.
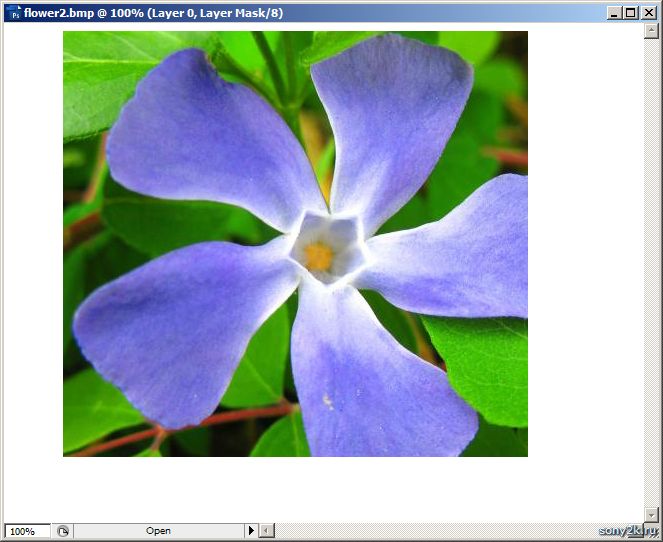
Рисунок 15.16. Видим, наше выделение скрылось. Пример показан на рисунке 16.
 Рисунок 16.
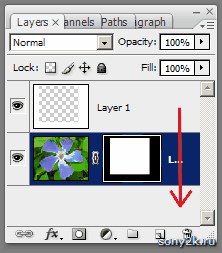
Рисунок 16.17. После этого, верхний "прозрачный слой" с именем Layer 1, как на рисунке ниже, необходимо перетащить в самый низ. Для этого нажимаем на него левой кнопкой мыши и, не отпуская, перетаскиваем вниз по красной стрелке.
 Рисунок 17.
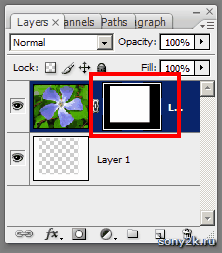
Рисунок 17.18. В итоге, слой с нашим изображением и маска перемещены в самый верх. Выбираем маску слоя, обведённую красным маркером на рисунке 18.
 Рисунок 18.
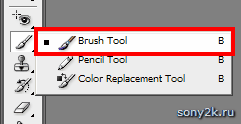
Рисунок 18.19. В панели инструментов выбираем Brush Tool.
 Рисунок 19.
Рисунок 19.20. Затем, в палитре цветов, основным устанавливаем белый цвет (Код #FFFFFF).
 Рисунок 20.
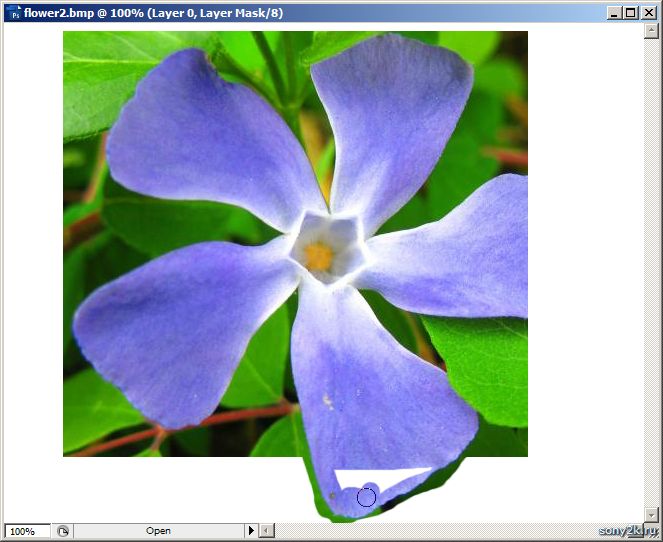
Рисунок 20.21. После чего окрашиваем те области изображения, которые хотим сделать выпирающими. На данном этапе не стоит стремиться к аккуратности. Самое главное, чтобы были окрашены все нужные области. Пример показан на рисунке 21.
 Рисунок 21.
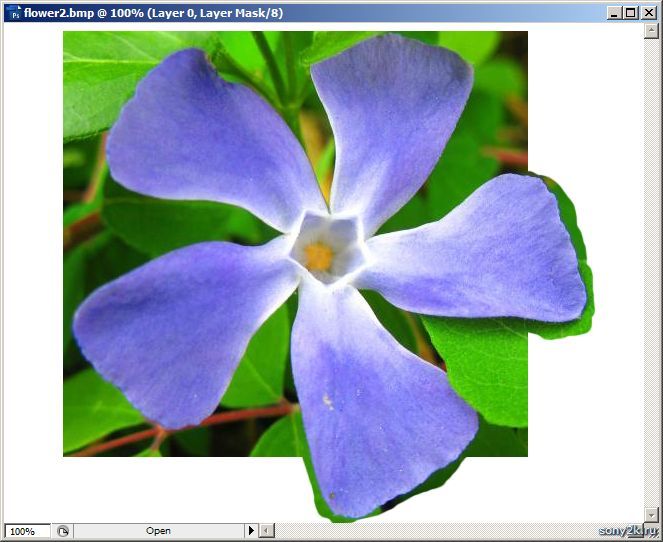
Рисунок 21.22. Должно получиться примерно следующее.
 Рисунок 22.
Рисунок 22.23. Затем, выбираем в палитре абсолютно чёрный цвет (Код #000000).
 Рисунок 23.
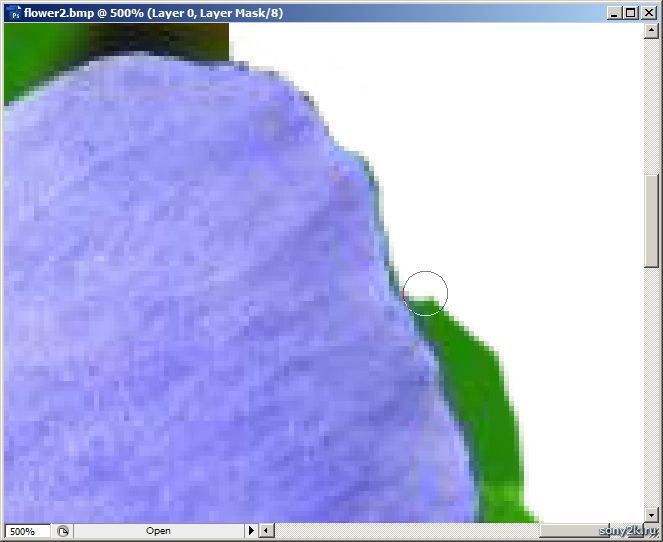
Рисунок 23.24. И, увеличив выпирающее изображение до необходимой величины, начинам затирать лишние края, как показано на рисунке 24.
 Рисунок 24.
Рисунок 24.25. В итоге, получаем такую картину.
 Рисунок 25.
Рисунок 25.26. Теперь создадим эффект тени. Для этого, необходимо создать новый слой путём нажатия соответствующей кнопки в окне слоёв, как показано на рисунке 26.
 Рисунок 26.
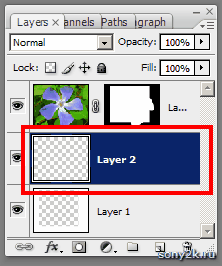
Рисунок 26.27. Создаётся новый слой с именем Layer 2. Перетаскиваем его между имеющимися слоями, как показано на рисунке 27. Проверяем, чтобы созданный слой был выбран.
 Рисунок 27.
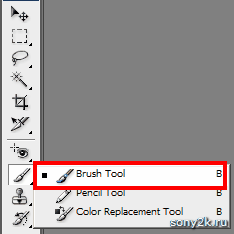
Рисунок 27.28. Выбираем инстурмент Brush Tool путём выбора соответствующего пункта как изображено на рисунке 28.
 Рисунок 28.
Рисунок 28.29. В палитре цветов изменяем основной цвет на светло-серый. Можно использовать код #CDCECE.
 Рисунок 29.
Рисунок 29.30. Окрашиваем края нашей выпирающей области, как показано рисунке 30.
 Рисунок 30.
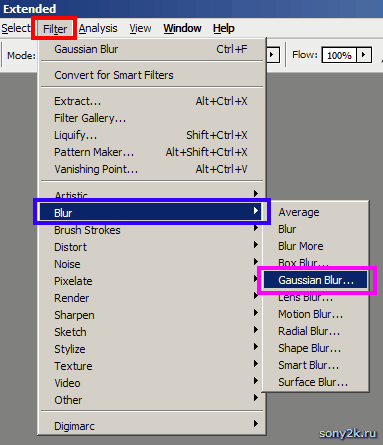
Рисунок 30.31. После чего, необходимо применить фильтр путём перехода Filter - Blur - Gaussian Blur.
 Рисунок 31.
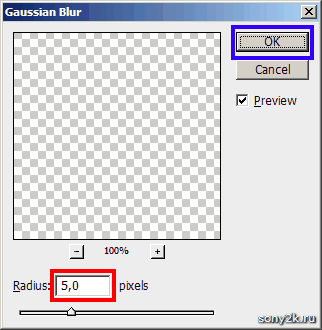
Рисунок 31.32. В появившемся окне выбираем радиус размытия 5 пикселей, как на рисунке 32. После чего, нажимаем кнопку ОК.
 Рисунок 32.
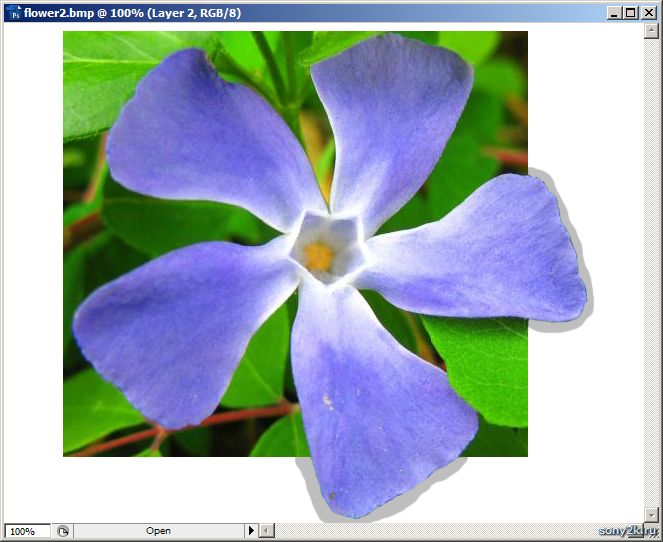
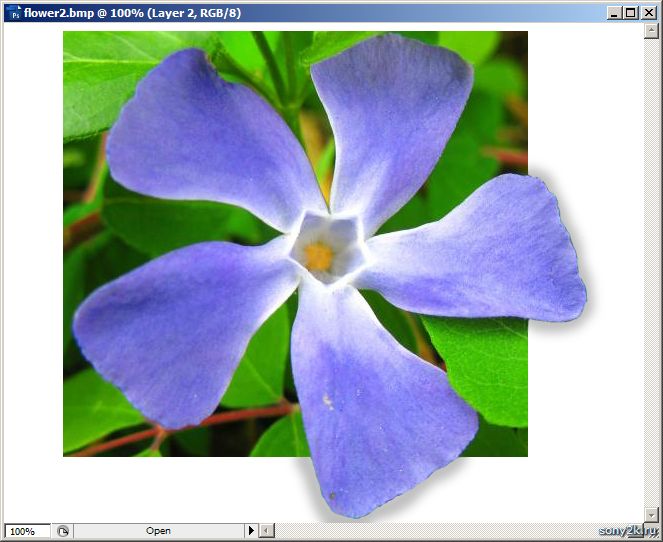
Рисунок 32.33. В итоге, получаем эффект объёмного изображения.
 Рисунок 33.
Рисунок 33.