Исходное изображение:

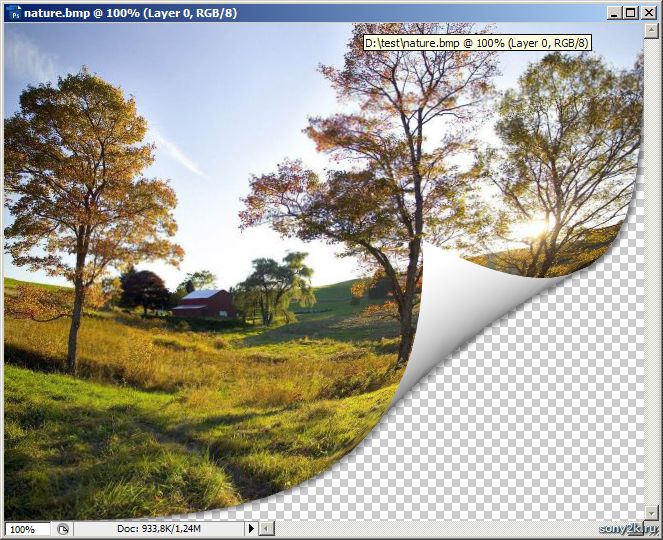
Должно получиться в итоге:

1. Открываем имеющуюся фотографию в Adobe Photoshop.
 Рисунок 3.
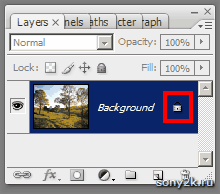
Рисунок 3.2. Вначале необходимо создать из нашей картинки слой. Для этого, в окне слоёв нажимаем два раза левой кнопкой мыши по иконке "замок", отмеченного на рисунке 4 красным цветом.
 Рисунок 4.
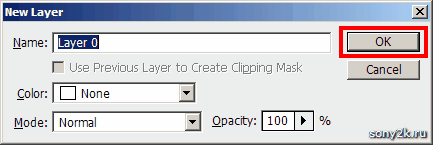
Рисунок 4.3. В появившемся окне нажимаем кнопку ОК.
 Рисунок 5.
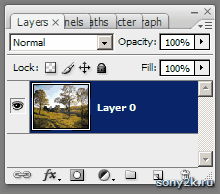
Рисунок 5.4. Видим, создан слой с именем Layer 0.
 Рисунок 6.
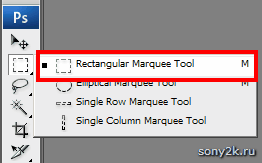
Рисунок 6.5. На панели инструментов выбираем инструмент Rectangulae Marquee Tool. Также, сделать это можно посредством нажатия на клавиатуре клавиши M.
 Рисунок 7.
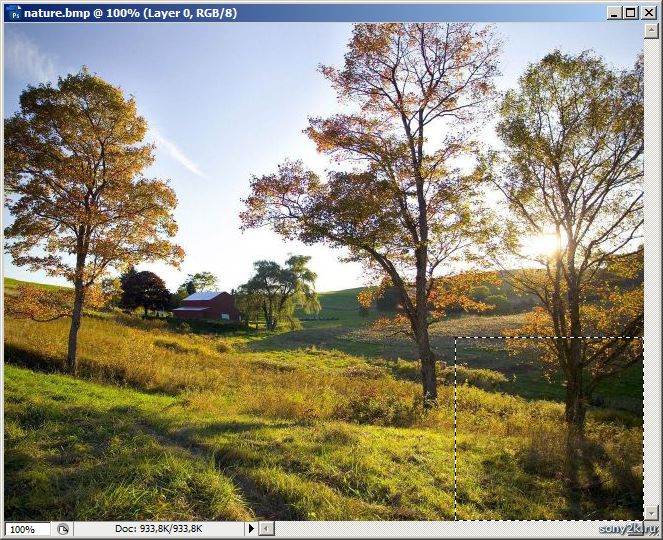
Рисунок 7.6. Выделяем небольшую область в углу фотографии. Именно этому углу будет придавать эффект "загнутого".
 Рисунок 8.
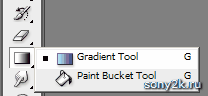
Рисунок 8.7. На панели инструментов выбираем Gradient Tool, либо нажимаем на клавиатуре клавишу G.
 Рисунок 9.
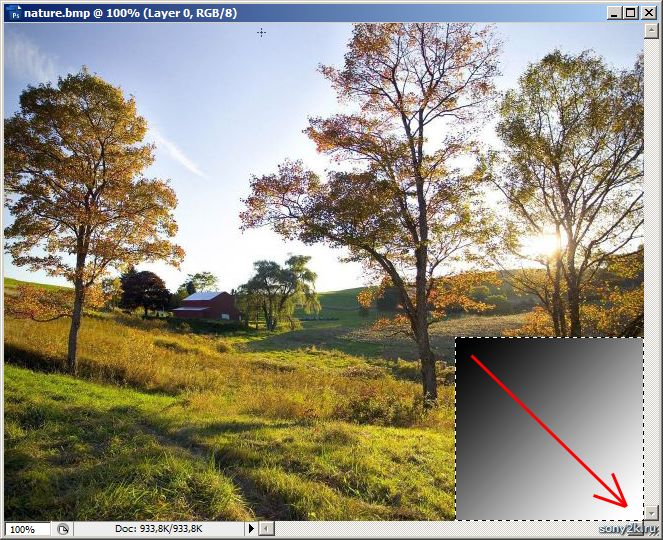
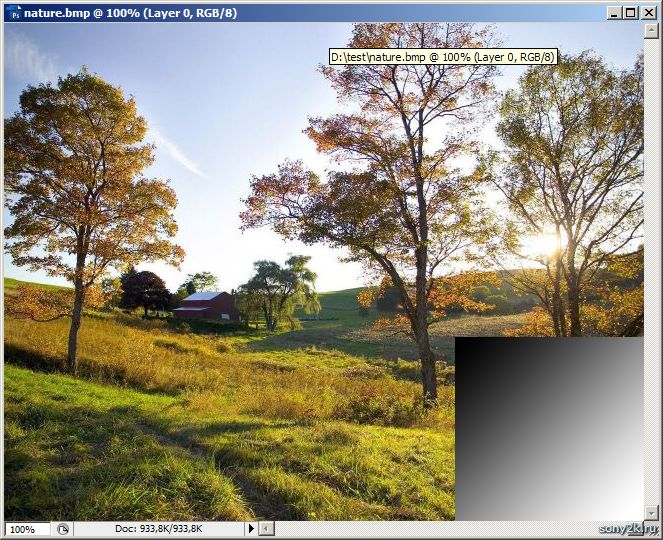
Рисунок 9.8. Проверяем, чтобы градиент имел тип "чёрно-белый". Теперь необходимо "залить" нашу выделенную область как показано на рисунке 10. Стрелкой показано направление заливки.
 Рисунок 10.
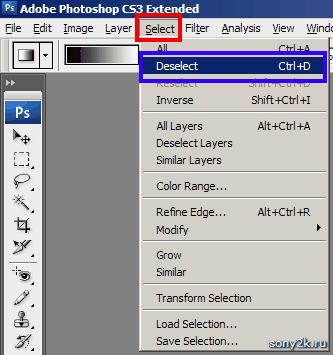
Рисунок 10.9. Далее, убираем выделение. Для этого, в основном меню выбираем Select, после чего нажимаем на Deselect. Те же самые действия можно сделать посредством нажатия на клавиатуре сочетания клавиш Ctrl+D.
 Рисунок 11.
Рисунок 11.10. Должно получиться как показано на рисунке 12.
 Рисунок 12.
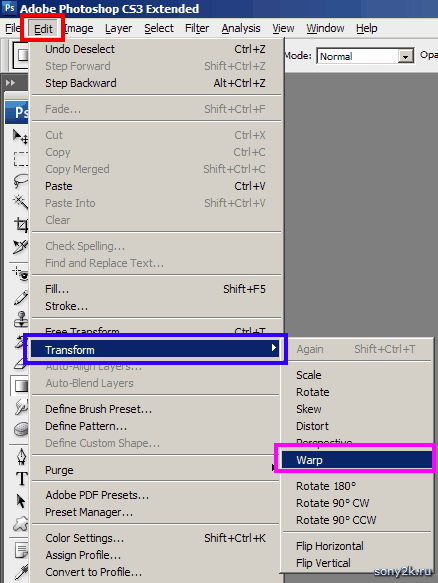
Рисунок 12.11. В главном меню выбираем Edit - Transform - Warp.
 Рисунок 13.
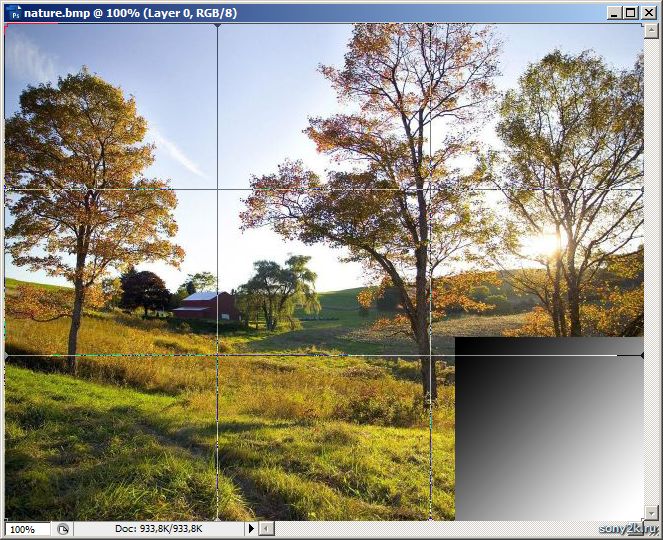
Рисунок 13.12. Видим, фотография "разделилась" на области.
 Рисунок 14.
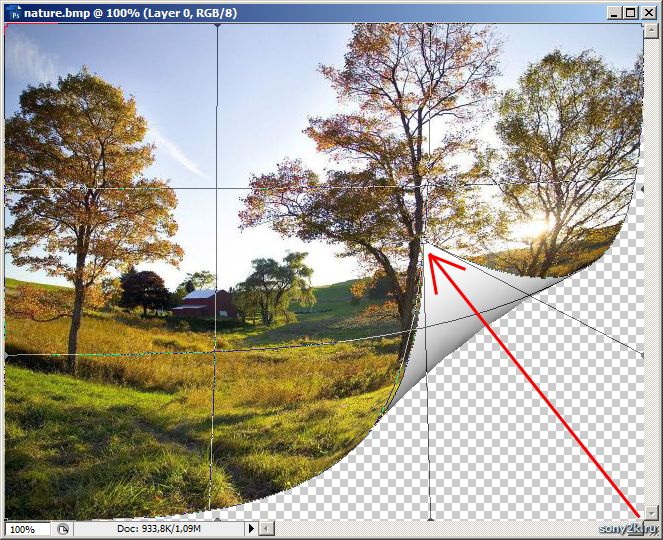
Рисунок 14.13. Нажимаем на уголок нашего изображения и перетаскиваем его так, как показано на рисунке 15 красной стрелкой.
 Рисунок 15.
Рисунок 15.14. Для подтверждения изменений нажимаем соответствующую иконку "галочки" на верхней панели инструментов.
 Рисунок 16.
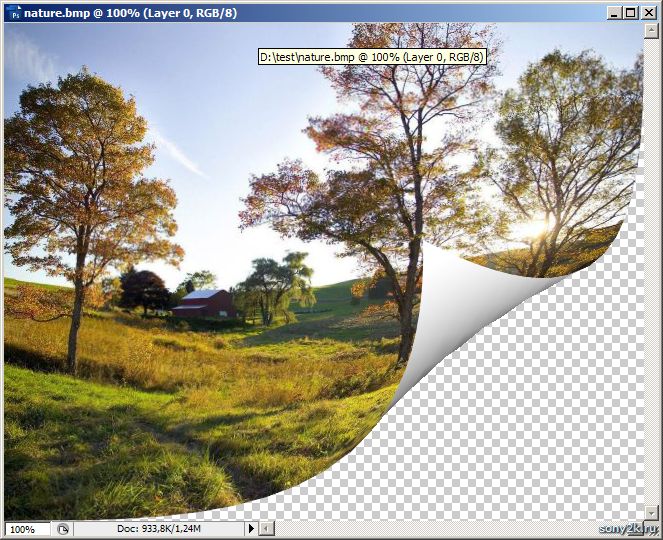
Рисунок 16.15. Должно получиться следующее.
 Рисунок 17.
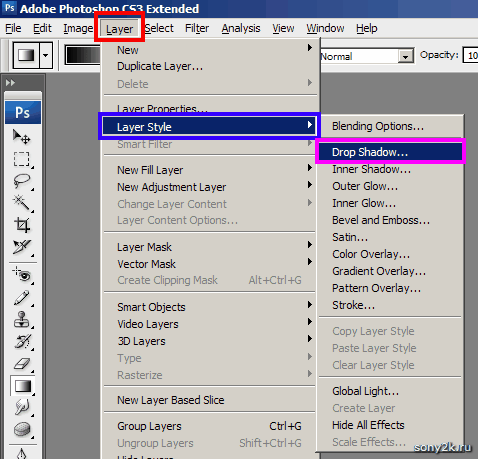
Рисунок 17.16. После чего, необходимо добавить эффект тени к нашему слою. Для этого, в основном меню переходим Layer - Layer Style - Drop Shadow.
 Рисунок 18.
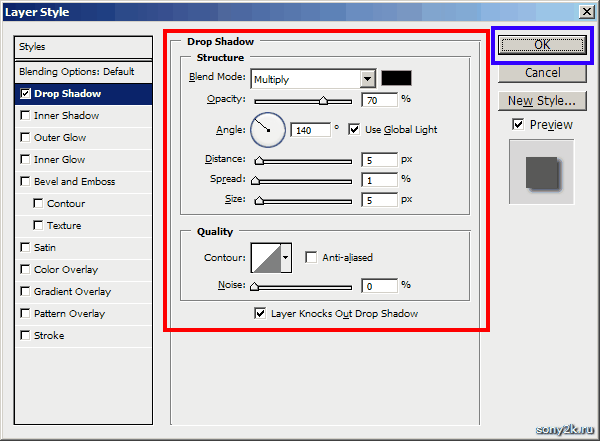
Рисунок 18.17. В появившемся окне, меняем настройки как показано на рисунке 19. После чего, нажимаем кнопку ОК.
 Рисунок 19.
Рисунок 19.18. Видим, наш загнутый угол фотографии стал иметь более реалистичный вид за счёт отбрасываемого эффекта тени. Теперь можно сохранить изображение.
 Рисунок 20.
Рисунок 20.